চিত্র:Harmonic partials on strings.svg

এই SVG ফাইলের জন্য এই PNG প্রাকদর্শনের আকার: ৬২০ × ৫৯০ পিক্সেল। অন্যান্য আকারসমূহ: ২৫২ × ২৪০ পিক্সেল | ৫০৪ × ৪৮০ পিক্সেল | ৮০৭ × ৭৬৮ পিক্সেল | ১,০৭৬ × ১,০২৪ পিক্সেল | ২,১৫২ × ২,০৪৮ পিক্সেল।
পূর্ণ রেজোলিউশন (এসভিজি ফাইল, সাধারণত ৬২০ × ৫৯০ পিক্সেল, ফাইলের আকার: ১০ কিলোবাইট)
ফাইলের ইতিহাস
যেকোনো তারিখ/সময়ে ক্লিক করে দেখুন ফাইলটি তখন কী অবস্থায় ছিল।
| তারিখ/সময় | সংক্ষেপচিত্র | মাত্রা | ব্যবহারকারী | মন্তব্য | |
|---|---|---|---|---|---|
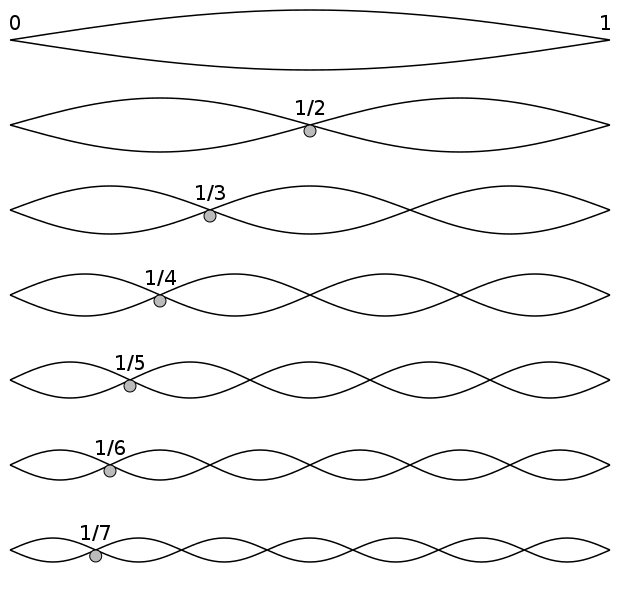
| বর্তমান | ১৪:৪৬, ৮ জুলাই ২০০৮ |  | ৬২০ × ৫৯০ (১০ কিলোবাইট) | Qef | {{Information |Description={{en|1=Illustration of harmonic overtones on the wave set up along a string when it is held steady in certain places, as when a guitar string is plucked while lightly held exactly half way along its length. }} |Source=Own work |
সংযোগসমূহ
নিচের পৃষ্ঠা(গুলো) থেকে এই ছবিতে সংযোগ আছে:
ফাইলের বৈশ্বিক ব্যবহার
নিচের অন্যান্য উইকিগুলো এই ফাইলটি ব্যবহার করে:
- af.wikipedia.org-এ ব্যবহার
- ar.wikipedia.org-এ ব্যবহার
- ast.wikipedia.org-এ ব্যবহার
- be-tarask.wikipedia.org-এ ব্যবহার
- be.wikipedia.org-এ ব্যবহার
- ca.wikipedia.org-এ ব্যবহার
- cs.wikipedia.org-এ ব্যবহার
- de.wikipedia.org-এ ব্যবহার
- de.wikibooks.org-এ ব্যবহার
- el.wikipedia.org-এ ব্যবহার
- en.wikipedia.org-এ ব্যবহার
- en.wikibooks.org-এ ব্যবহার
- es.wikipedia.org-এ ব্যবহার
- et.wikipedia.org-এ ব্যবহার
- eu.wikipedia.org-এ ব্যবহার
- fa.wikipedia.org-এ ব্যবহার
- fr.wikipedia.org-এ ব্যবহার
এই ফাইলের অন্যান্য বৈশ্বিক ব্যবহার দেখুন।
